If you’re unsure how to provide your artwork for screen printing, have a look over this handy artwork guide to learn how best to supply your designs.
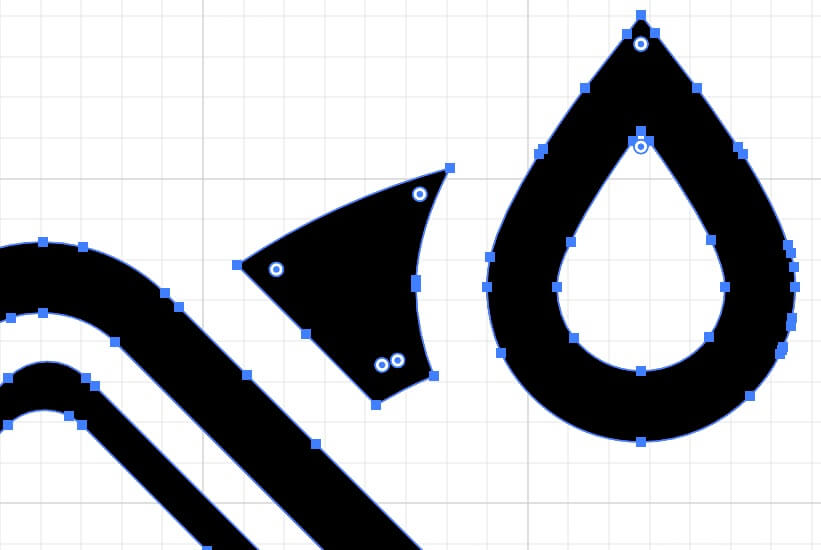
VECTOR FILES
Our preferred file formats where possible are vector files, We prefer vectors as they can be resized without loss of quality. We accept vectors in one of the following formats:
RECOMMENDED VECTOR FORMATS
- .ai (Adobe Illustrator)
- .eps (Encapsulated Postscript Vector)
- .pdf (Portable Document Format)
VECTOR CHECKLIST
- Size the image to the size you'd like it printed
- Crop the art board to the design.
- Convert fonts to outlines.
RASTER FILES
RECOMMENDED RASTER FORMATS
If you can’t provide a vector file, we also accept the following raster formats:
- .psd (Photoshop Document)
- .tif / tiff (Tagged Image File Format)
- .png (Portable Network Graphic)
RASTER CHECKLIST
- Design at 300dpi minimum (600dpi preferred).
- Design at print size or larger.
- Check image is of good quality. It should look sharp when viewed at 100% zoom.
PHOTOGRAPHIC / GRADIENT FILES
Photographic artwork, or artwork with gradients are handled a little differently to standard, block colour designs. Typically these are a lot more complex & time consuming for us to prepare, so there is an additional charge for setting this up to print, this is charged at £15 per colour. This additional charge isn’t billed for reprints as we have already prepared the artwork.
In terms of preparation from you, we ask that you follow the same file formats & checklist as raster files above, plus the following.
PHOTOGRAPHIC CHECKLIST
- Same as raster plus the following
- If artwork is a .psd we recommend sending the original artwork in layers.
- Do not apply halftone or halftone effects, this is something we would need to do to ensure best results with our set up.
HAND DRAWN / SCANNED FILES
We often get hand drawn files from artists, so we are used to working with sketches & paintings. There are a few things you should consider when sending these files.
HAND DRAWN CHECKLIST
- Scan at the highest resolution you can, we recommend at least 600dpi.
- Try & make sure that you have tidied up any scuffs & rogue marks you don’t want printed. If you have Photoshop then this can be done after scanning. If we have a lot of tidying up to do before printing this may be subject to an additional fee.
- If edited in Photoshop save as a .psd file.
INK COLOURS
The industry standard colours used in screen printing are “Pantone” colours. Pantone is a guide (typically a book) which has a large number of swatches we reference when proofing your artwork & mixing your ink. We recommend providing Pantone numbers chosen from a printed Solid Coated book, these Pantone numbers end in “C”. If not supplied with Pantone colours our art department will pick the closest Pantone colour to match the colour they see on their monitor. Monitor colours can vary a lot which is why if you’re particular about colour we recommend providing us with the appropriate Pantone numbers.